开源网页编辑器(Adobe Brackets) v1.0 官方最新版
- 软件大小:38.00MB (39,845,888 字节)
- 软件类别:编程书集 -> 网页设计
- 软件授权:免费软件 软件语言:英文
- 更新时间:2020/05/27
- 软件厂商:
- 软件官网:
- 应用平台:
软件介绍
热度:0
最近似乎不少互联网厂商都出了自己的网页代码编辑器,像之前 GitHub 的 Atom,现在 Adobe 也来了,它们有一款开源的网页代码编辑器,叫Brackets,我们一起来看看它表现得怎样。
介绍说明:
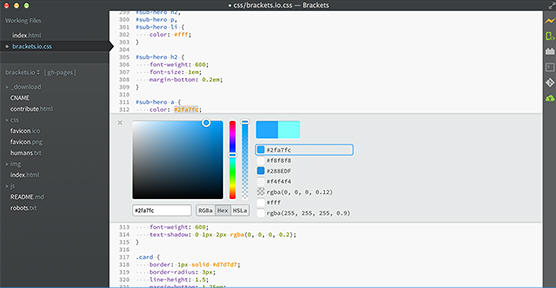
Brackets的界面与其他的编辑器没什么大的区别,左侧是导航栏,右侧大部分面积是代码编辑区域。而在最右边的边栏上有两个按钮,上面一个类似闪电的是 LiveReload,下面一个则是扩展管理。

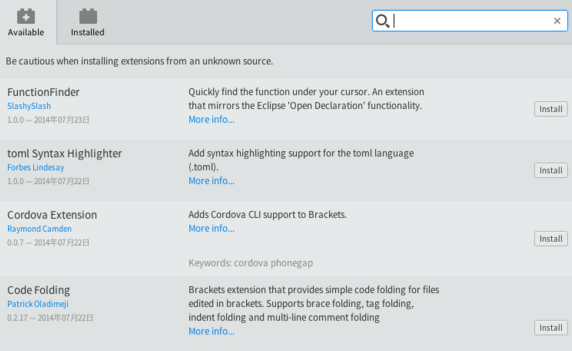
「LiveReload」 目前只支持 Chrome 浏览器,而且局限还很大。首先它是基于 Debug 模式的,其次尽管它支持大部分格式的代码文件,但它只支持 HTML 以及 CSS 文件使用 「LiveReload」,JavaScript 也只能是保存后再自动刷新,其他文件都无法使用内置的 「LiveReload」。而扩展管理则可以下载以及管理一些编辑器的增强扩展,像 HTML5 代码生成等等。

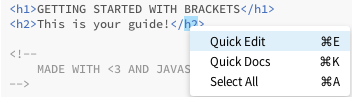
而在编辑区域内,在代码上使用鼠标右键,会有 「Quick Edit」 以及 「Quick Docs」 两个菜单。

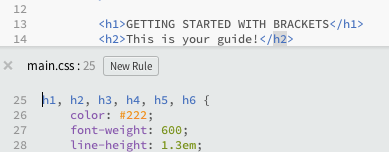
顾名思义,「Quick Edit」 就是快速编辑,最能体现在快速编辑 CSS 上,不同的代码会显示不同的 「Quick Edit」 内容。

而 「Quick Docs」 则是快速查找文档,你可以快速的查找到相关的命令参数。
总体来说,小编个人感觉这个Brackets编辑器不功不过。功能上有比较流行的 「LiveReload」,但局限性也比较大。如果你对这个编辑器有兴趣的话可以下载来试试,而小编我决定还是用回 Sublime Text 2 算了。
哦,对了,Brackets是支持多平台的,Mac、PC、Linux 都可以使用。