Auxre RP下拉框如何绑定事件
2021-03-28 11:10:44文章来源:金顺软件园热度:0
Auxre RP下拉框如何绑定事件?我们一起来了解下吧更多最新IT资讯尽在金顺软件园http://www.jinshun168.com/
1、我日常工作中使用的是Axure RP8.0,并且已经安装了汉化包,详细版本信息如下 截图,在使用的过程中如果版本不一样,菜单会有些差异,但是操作步骤基本上是可以借鉴的。

2、正常打开Axure RP8.0工具,如下图,创建一个新的RP文件 。

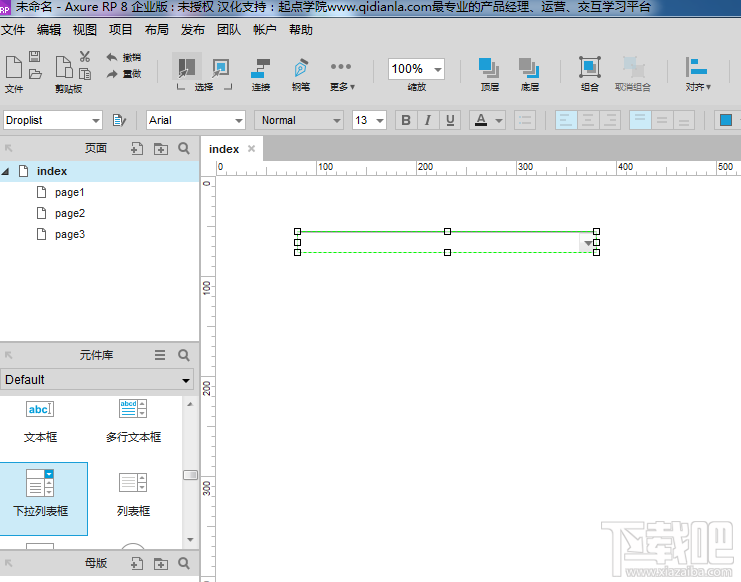
3、从左边元件库中拖动一个下拉列表框和一个按钮到面板上,按钮是用来展示效果用的,开发者可以根据实际的项目需求在面板上增加对应的值。

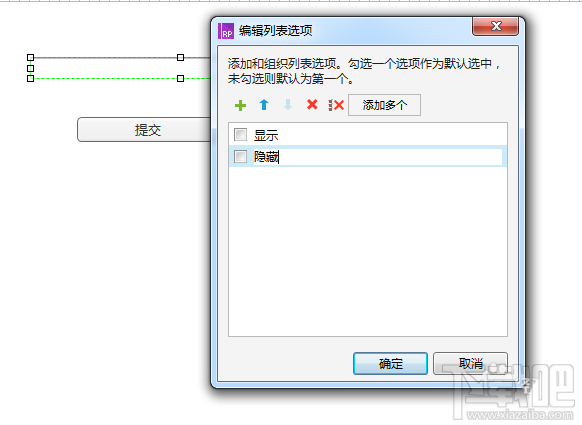
4、双击下拉列表框,弹出编辑列表选项对话框,在对话框中添加2个列表选项,我这只是为了演示效果,随便增加了一些,实际开发过程中请根据项目需求添加列表选项。

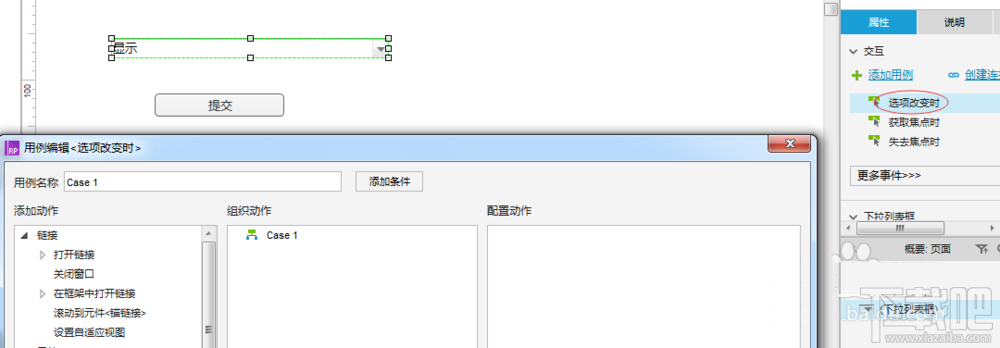
5、选中下拉列表框,双击右侧视图中的“选项改变时”用例,会弹出“用例编辑”窗口,为下拉框增加用例。如下图所示。

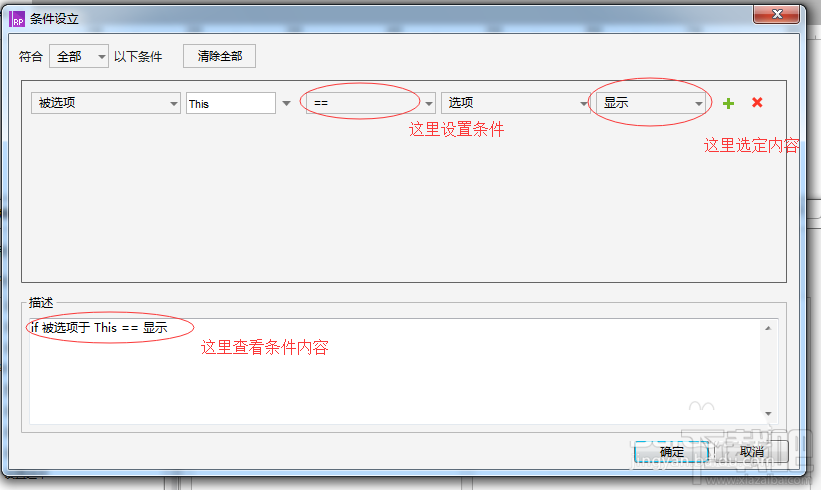
6、点击“用例名称”旁边的“添加条件”,弹出“条件设立”对话框,在对话框中配置条件,如下图说明中所示。

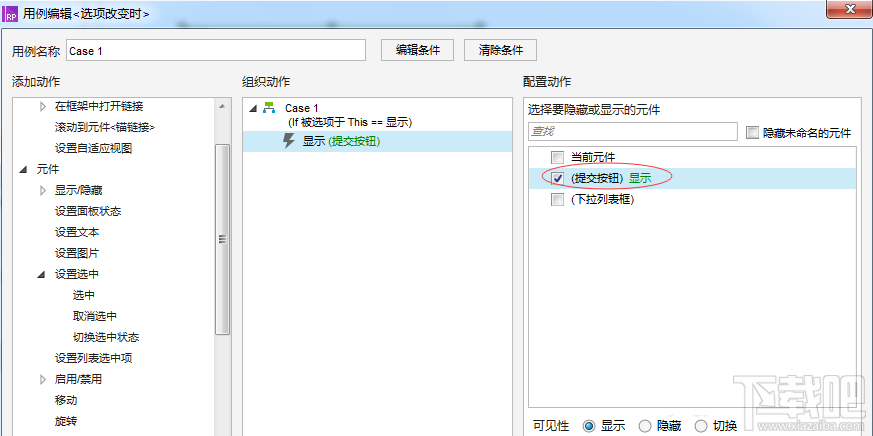
7、条件配置好后,点确定关闭“条件设立”对话框,然后在条件中增加用例,如下图截图中设置,目的是实现当下拉框选项选中为“显示”时,提交按钮就显示。点击确定退出用例1 的编辑。

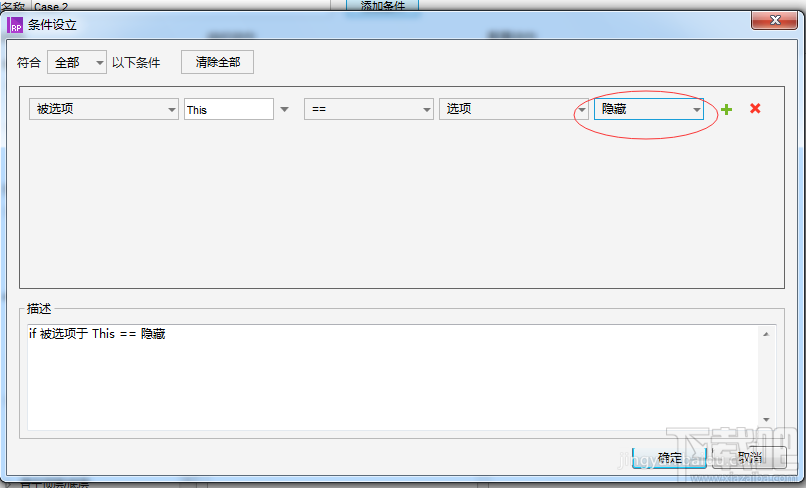
8、参照第六步,再次增加用例2,条件中设置当下拉框的值等于“隐藏”时,如下效果图所示,点击确定退出“条件设立”对话框。

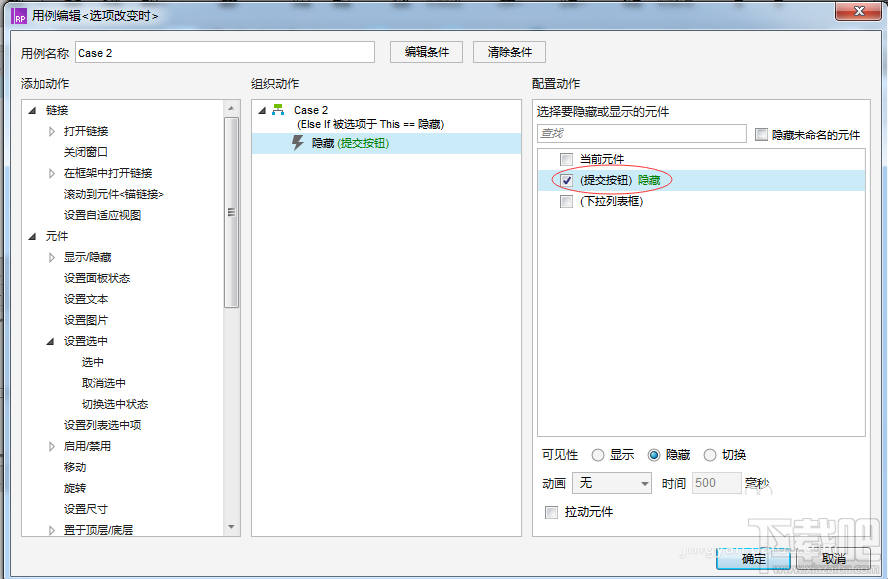
9、在用例编辑页面设定当下拉框内容等于“隐藏”的时候,隐藏提交按钮控件,界面如下截图所示。

10、在完成以上动作后,点击预览,在浏览器中就可以看到实际效果了。
以上,就是金顺软件园小编给大家带来的Auxre RP下拉框如何绑定事件全部内容,希望对大家有所帮助!