jQuery实现简单的滑动导航代码
2017-06-02 10:42:36文章来源:点点软件园热度:0
这篇文章主要介绍了jQuery实现简单的滑动导航代码,适合用于移动端。需要的朋友可以参考下更多最新IT资讯尽在金顺软件园http://www.jinshun168.com/
1.1 App滑动导航
说明:这个例子主要是实现一条导航山只有两个选项的。
1.适合用于移动端。
2.滑动条的长度是选项内容的长度。
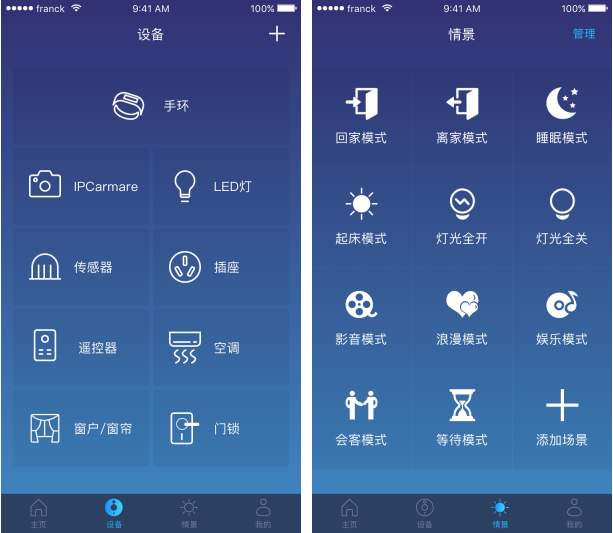
1.1.1. 效果图

1.1.2. Html

1.1.3. Css

1.1.4. jQuery

金顺软件园小编推荐:
以上,就是金顺软件园小编给大家带来的jQuery实现简单的滑动导航代码全部内容,希望对大家有所帮助!
编辑:冬天刚发芽



